구글 서치 콘솔(Google Search Console)은 검색 엔진 최적화(Search Engine Optimization, SEO) 작업 뿐만아니라 운영중인 웹사이트가 검색 엔진 결과 페이지(SERP)에 어떻게 노출되는지, 웹사이트가 정상적으로 색인 되었는지, 방문자에 친화적인지 쉽게 확인할 수 있는 도구입니다.
이번 포스팅엔 운영중인 웹사이트를 서치 콘솔에 등록하는 방법을 설명하겠습니다.

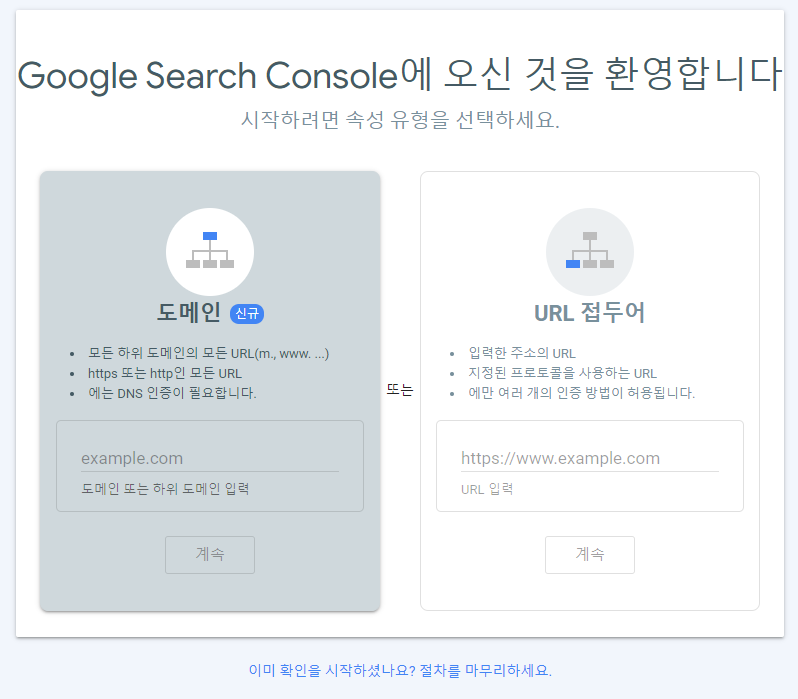
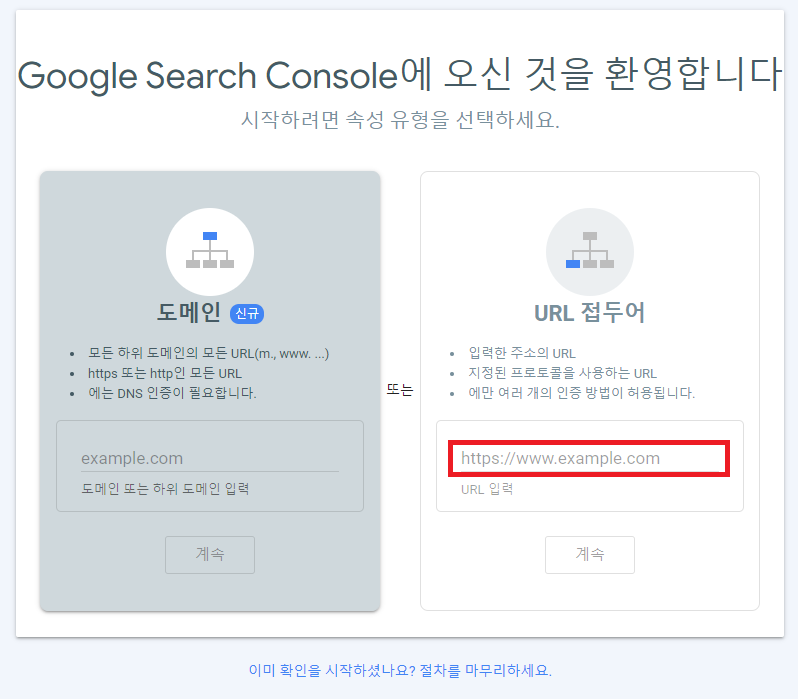
서치콘솔 접속시 웹사이트를 등록하는 페이지가 노출됩니다.
왼쪽은 전체 도메인을 한번에 등록해 관리할 수 있는 영역이고, 오른쪽은 특정 도메인만 등록해 관리할 수 있는 영역입니다.
쉽게 말해 왼쪽 기능 이용 시 "example.com" 과 연관된 "https://example.com", "http://example.com", "https://www.exampla.com", "http://www.example.com", "m.example.com" 등 모든 든 하위 도메인을 통합하여 관리할 수 있습니다.
반면 오른쪽 기능 이용 시 특정 URL "https://example.com"에 대한 관리만 가능합니다.
목차
1. DNS 레코드를 통해 도메인 소유권 확인 (왼쪽 기능) - lightsail 이용 시


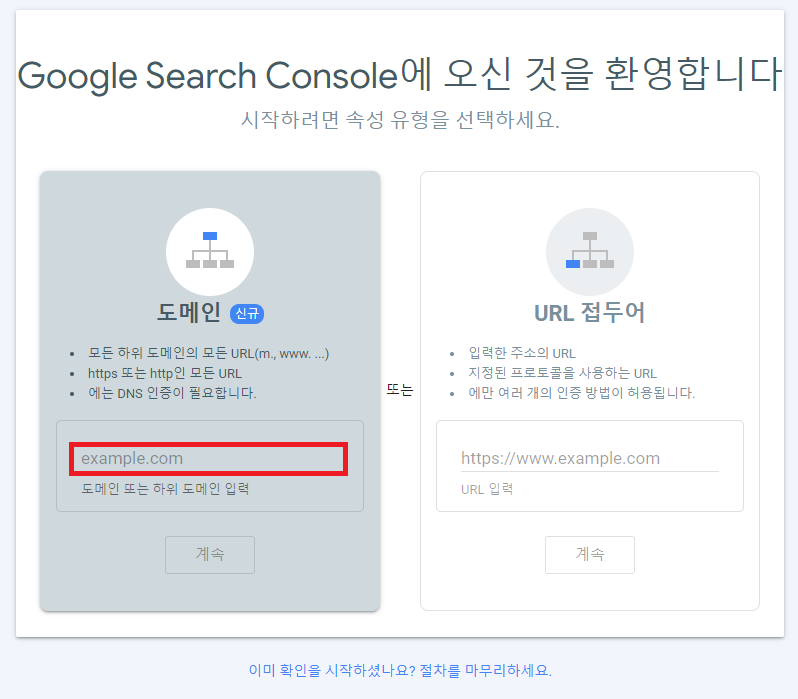
1) 왼쪽 영역에 "https://", "http://", "www." 를 제외한 도메인을 입력 후 "계속" 버튼을 클릭합니다.
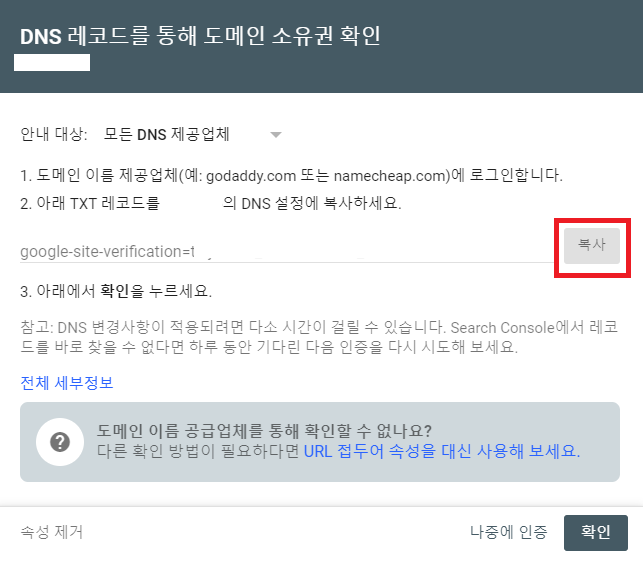
2) 우측 "복사" 버튼을 클릭합니다.

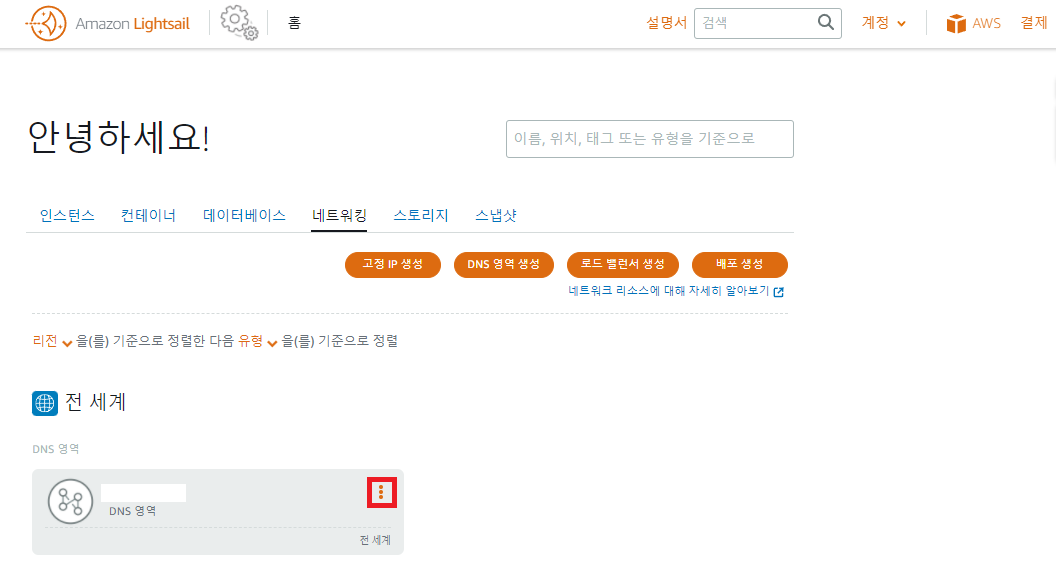
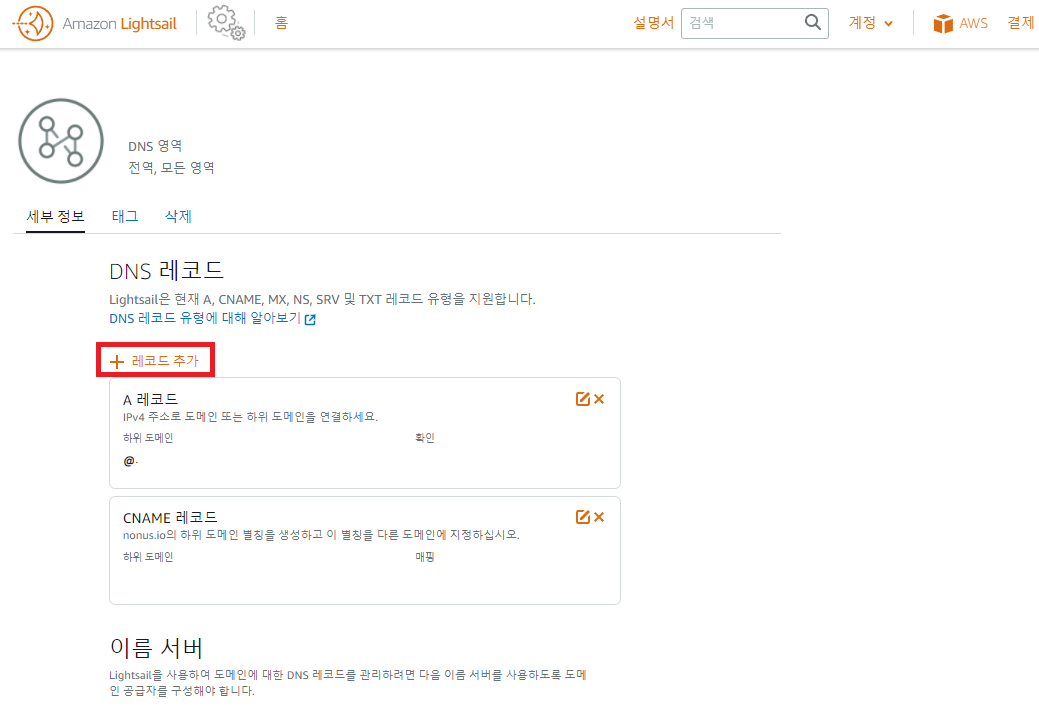
3) 라이트세일(lightsail)에 접속하고 "네트워킹" 탭을 클릭 후 붉은 부분을 눌러 "관리"를 클릭합니다.

4) "레코드 추가"를 클릭합니다.


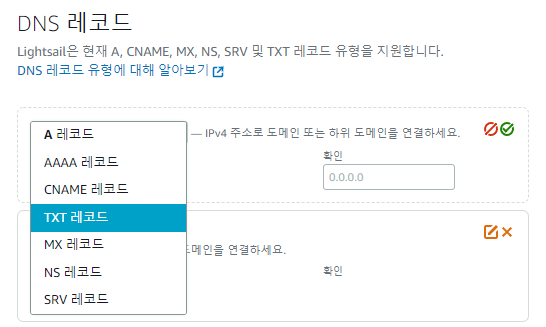
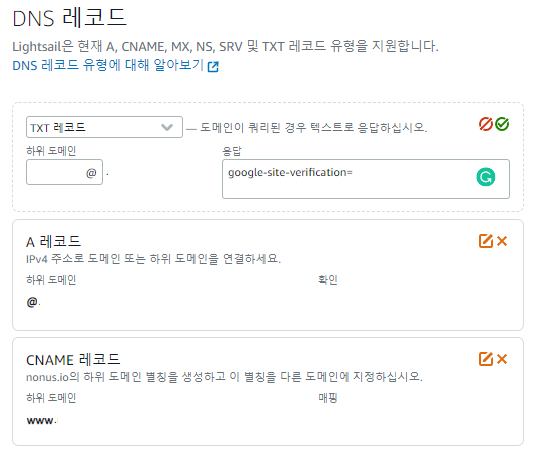
5) TXT 레코드로 변경 후 하위도메인 영역에 @, 응답 영역에 1) 과정에서 복사한 TXT레코드를 입력합니다.
6) 설정 변경 후 1시간 이내에 서치 콘솔 등록이 완료됩니다.
2. 입력한 URL 주소의 소유권 확인 (오른쪽 기능) - 티스토리

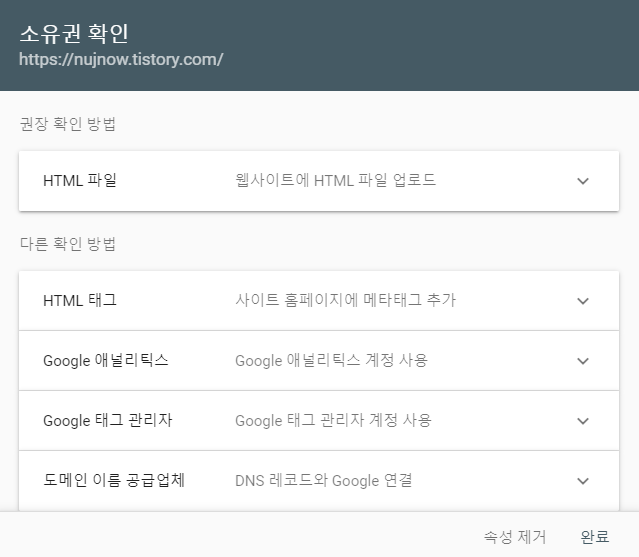
1) 등록할 도메인의 URL을 붉은 표시된 영역에 입력합니다. "https://", "http://" "www."등 사용하려는 접두어를 포함하여 입력합니다.

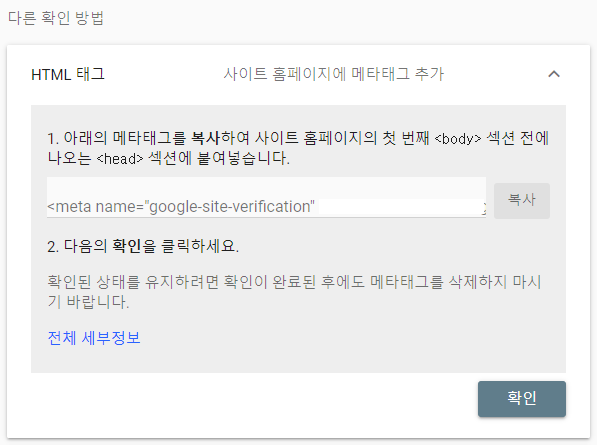
2) html 파일 업로드, html 태그 추가, GA, GTM, DNS 레코드 추가 5가지 방법으로 소유권을 확인할 수 있습니다. 본 포스팅에서는 가장 쉬운 html 태그 추가 방법을 설명하겠습니다.

3) "복사" 버튼을 클릭합니다.


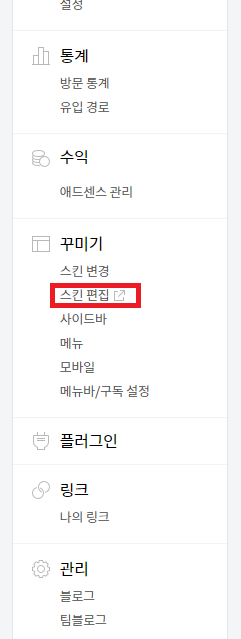
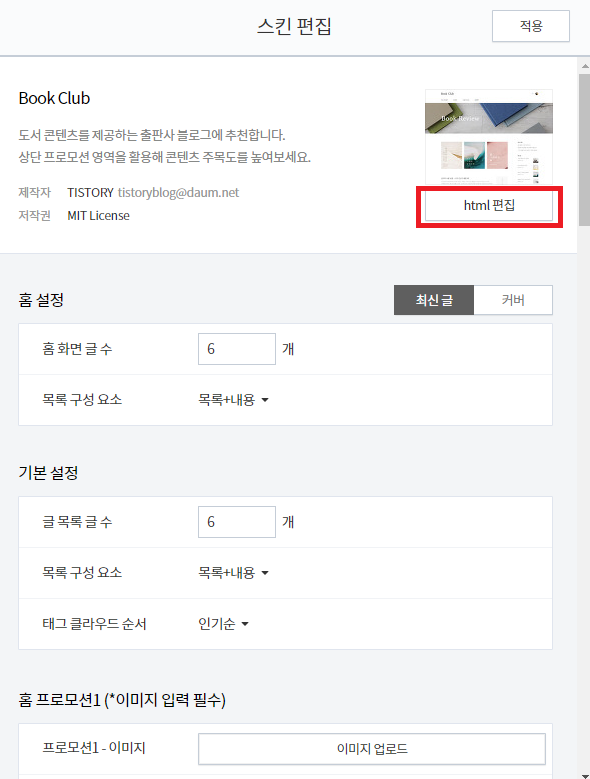
4) 티스토리 접속 후 스킨편집 - html 편집 버튼을 차례대로 클릭합니다.

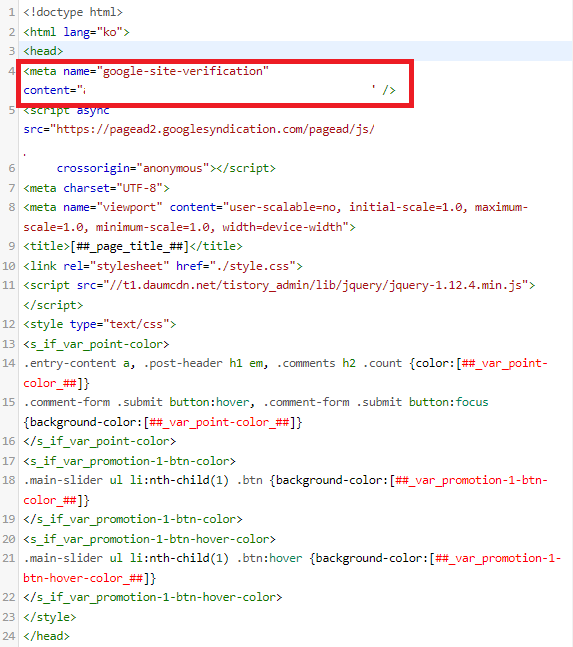
5) <head>와 </head> 사이 아무 영역에 3)에서 복사한 코드를 삽입하면 바로 서치콘솔 등록이 완료됩니다.
본 포스팅에서는 AWS lightsail, 워드프레스를 기준으로 설명하였지만 기본적인 원리를 이해하면 어떤 플랫폼에서든 응용하여 등록할 수 있습니다.


댓글